
php学习之div+css布局设计排版(六)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>网页标题</title> <style...

<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>网页标题</title> <style...

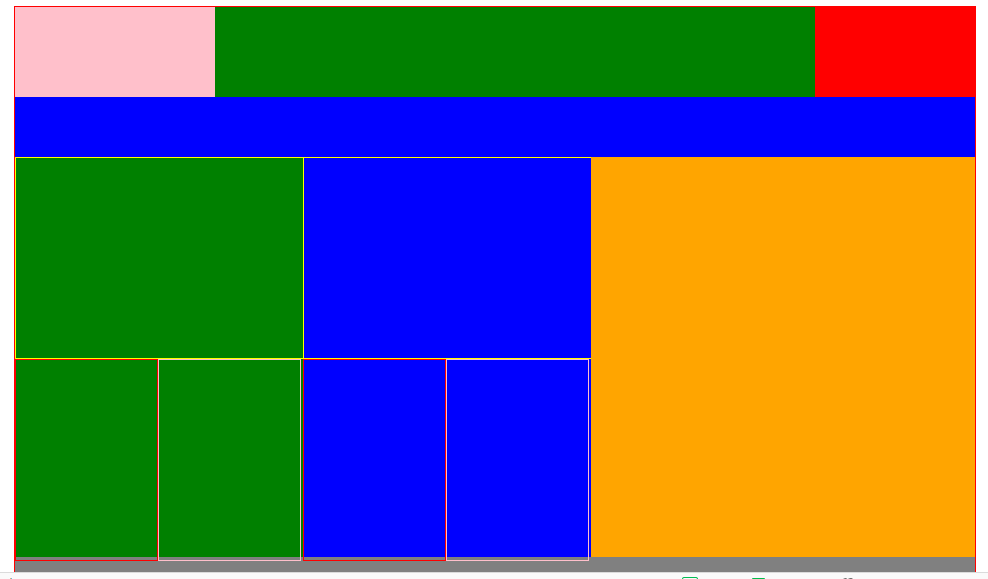
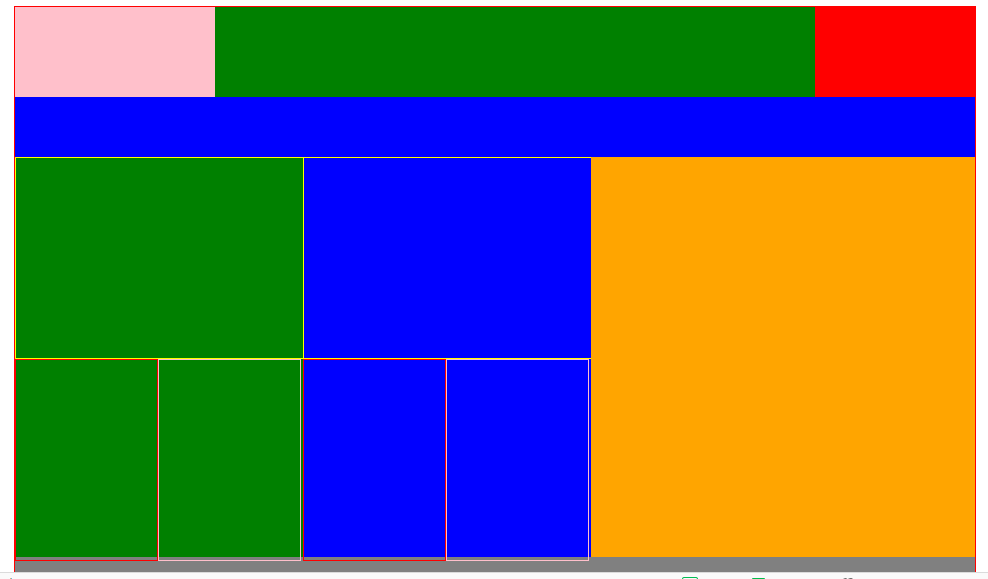
布局设计 元素居中,块元素和行内元素 块元素:需要指定宽度,居中才可以生效,普通块元素是占一行 行内元素:需要转换成块元素,必须得指定高度 2.两栏排版 3.多栏排版 [erphpdown]多排浮动[/erphpdown]