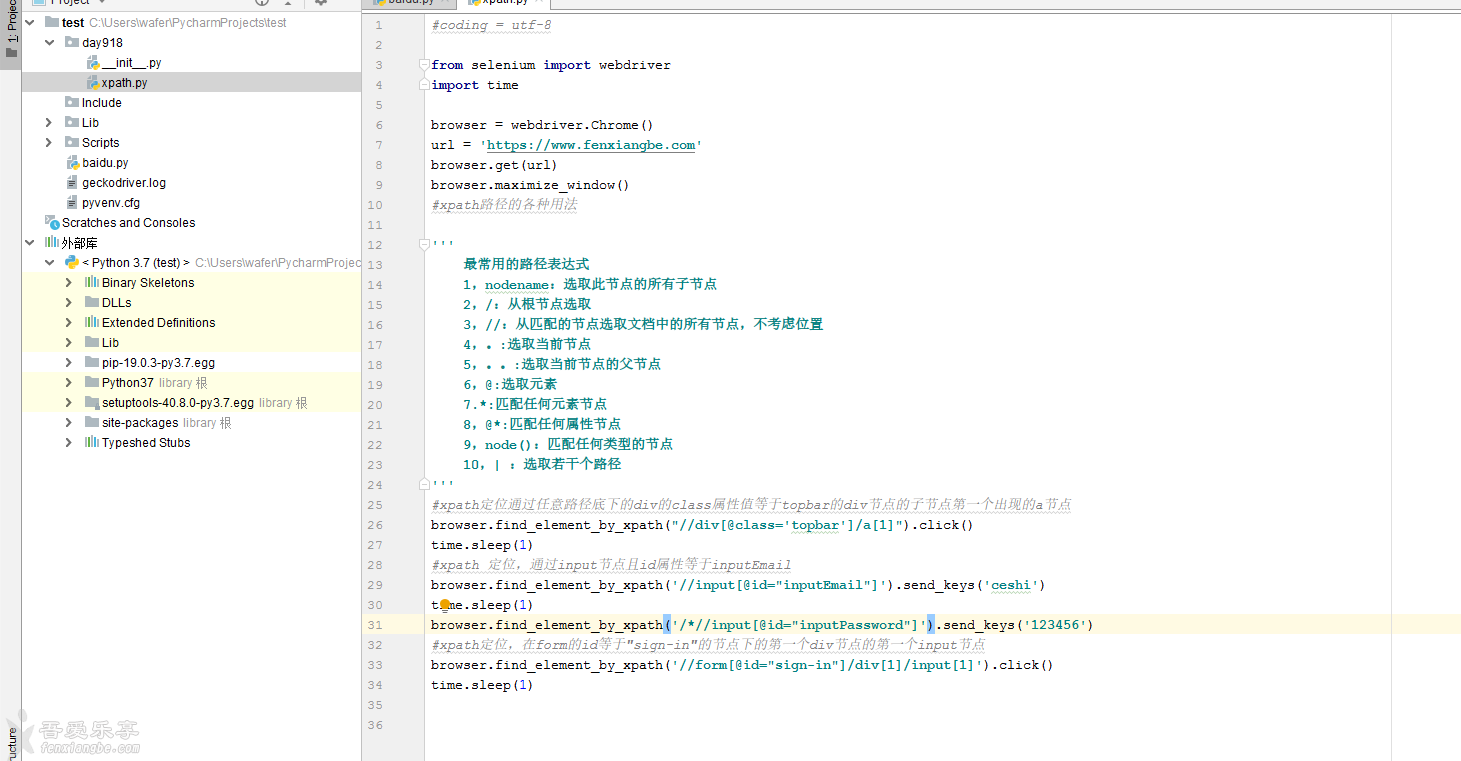
最常用的路径表达式
1,nodename:选取此节点的所有子节点
2,/:从根节点选取
3,//:从匹配的节点选取文档中的所有节点,不考虑位置
4,。:选取当前节点
5,。。:选取当前节点的父节点
6,@:选取元素
7.*:匹配任何元素节点
8,@*:匹配任何属性节点
9,node():匹配任何类型的节点
10,| :选取若干个路径
xpath谓语的用法:
谓语用来查找某个特定的节点或者包含某个指定的值的节点。
谓语被嵌在方括号中。
- /div[1]:选取根节点的子节点第一个div元素
- /div[last()]:选取根节点的子节点最后一个div元素
- /div[last()-1]:选取根节点的子节点倒数第二个div元素
- /div[position()<3]:选取根节点的子节点最前面的两个div元素
- //div[@id]:选取所有div包含id属性的元素
- //div[@id=’kw’]:选取所有div包含id属性等于kw的元素
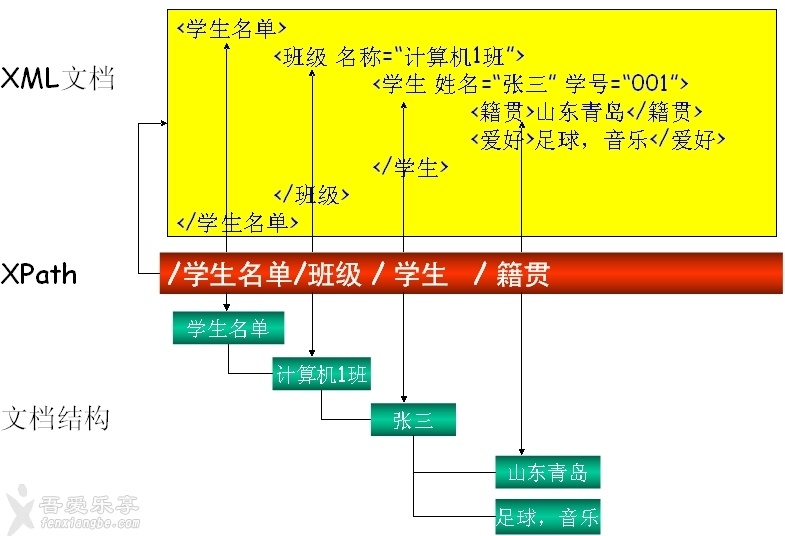
xpath 轴
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档节点(或称为根节点)。
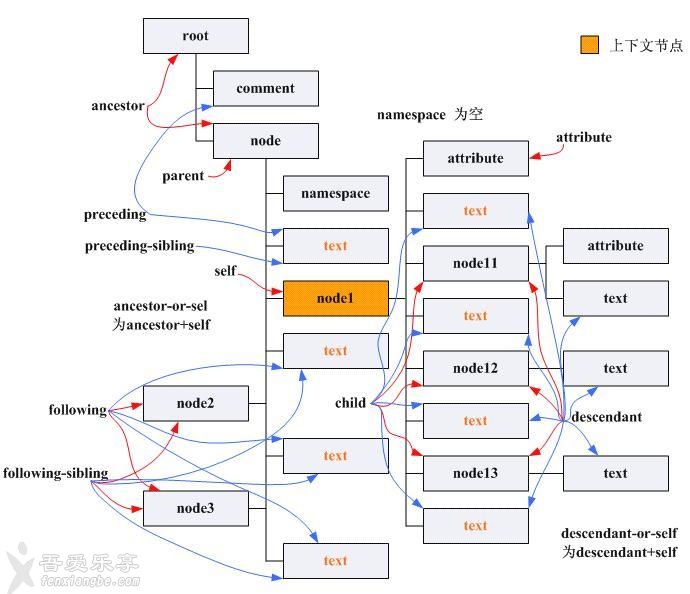
轴是相对于当前节点的节点集
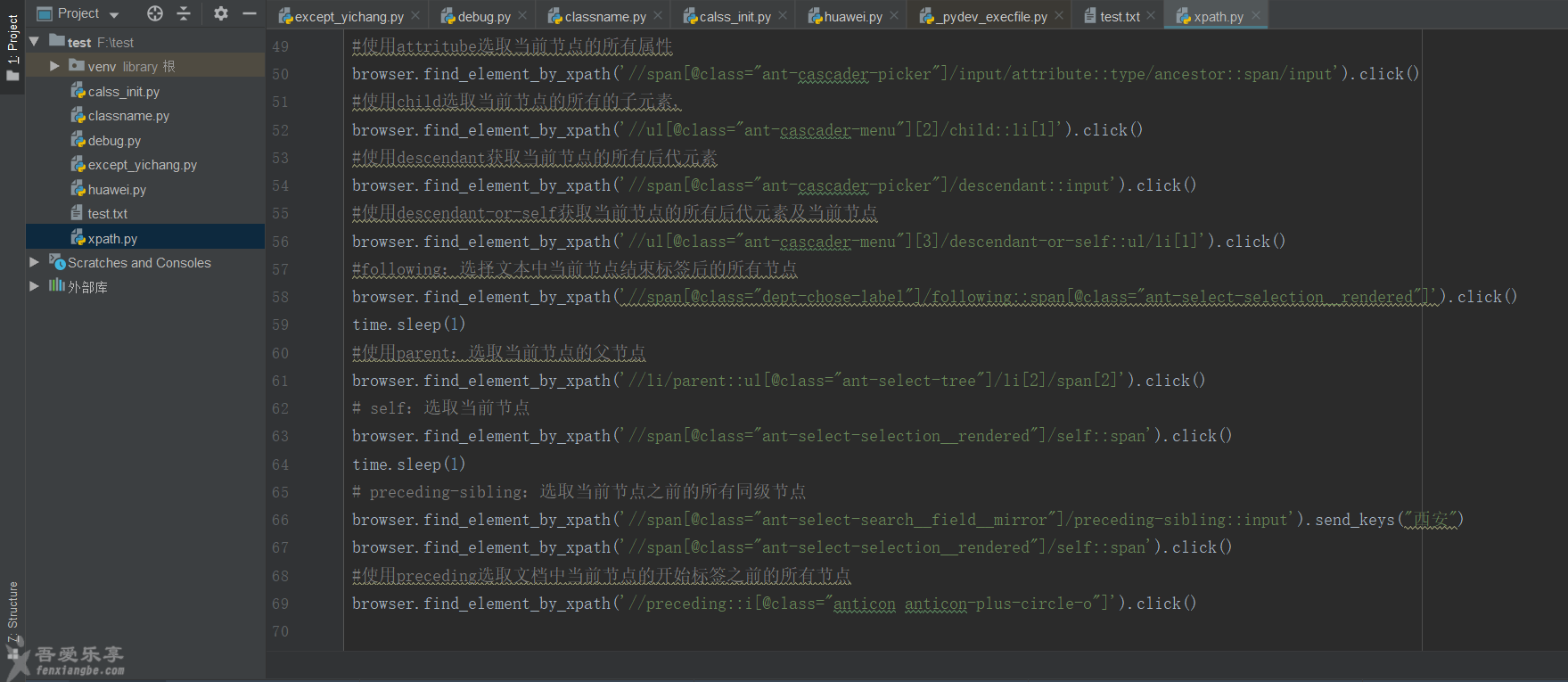
ancestor:选取当前节点的所有先辈(包括父,祖父,祖祖父等)
ancestor-or-self:选取当前节点的所有先辈以及当前节点本身
attribute:选取当前节点的所有属性
child:选取当前节点的所有子元素
descendant:选取当前节点的所有后代元素(包括子,孙等)
descendant-or-self:选取当前节点的所有后代元素及当前节点本身
following:选择文本中当前节点结束标签后的所有节点
namespace:选取当前节点的所有命名空间节点
parent:选取当前节点的父节点
preceding:选取文档中当前节点的开始标签之前的所有节点
preceding-sibling:选取当前节点之前的所有同级节点
self:选取当前节点
用法:
轴名称::节点测试[谓语]
child::div:所有属于当前节点的子元素的div节点
attribute::id:选取当前节点的id属性
child::*:选取当前节点的所有子元素
attribute::*:选取当前节点的所有属性
child::text():选取当前节点的所有文本子节点
child::node():选取当前节点的所有子节点
descendant::div:选取当前节点的所有div的后代元素
ancestor::div:选取当前节点的所有div 的先辈元素
ancestor-or-self::div:选取当前节点的所有div的先辈元素以及当前节点(如果此节点为div节点的话)
child::*/child::div:选取当前节点的所有div孙节点
xpath 运算符
| :计算两个节点集, 如://div | //span ,返回所有拥有div和span元素的节点集
+ :加法,1+2 返回10
– :减法,2-1 返回1
* :乘法,1*2 返回2
div:除法 2 div 1 返回2
= :等于 price=1,如果是1返回true否则返回false
!= :不等于 price!=1,如果不是1返回true否则返回false
< :小于 price<1,如果是小于1返回true否则返回false
<= :小于等于 price<=1,如果是小于等于1返回true否则返回false
> :大于 price>1,如果是大于1返回true否则返回false
>= :大于等于 price>=1,如果是大于等于1返回true否则返回false
or :或 price=1 or price=2,如果是等于1或等于2返回true否则返回false
and:与 price>1 and price<2,如果是大于1且小于2返回true否则返回false
mod:计算除法的余数 2 mod 1,余0
#--coding=utf-8
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get('地址')
browser.maximize_window()
browser.find_element_by_xpath('//div[@class="login-main"]/p[1]/input').send_keys('用户名')
browser.find_element_by_xpath('//div[@class="login-main"]/p[2]/input').send_keys('密码')
browser.find_element_by_xpath('//div[@class="login-main"]/p[3]/button').click()
time.sleep(1)
#滚动到指定位置
target = browser.find_element_by_xpath('//div[@class="time-chose"]/span[text()="文本"]')
browser.execute_script("arguments[0].scrollIntoView();", target) #拖动到可见的元素去
time.sleep(1)
'''
xpath 运算符
| :计算两个节点集, 如://div | //span ,返回所有拥有div和span元素的节点集
+ :加法,1+2 返回10
- :减法,2-1 返回1
* :乘法,1*2 返回2
div:除法 2 div 1 返回2
= :等于 price=1,如果是1返回true否则返回false
!= :不等于 price!=1,如果不是1返回true否则返回false
< :小于 price<1,如果是小于1返回true否则返回false
<= :小于等于 price<=1,如果是小于等于1返回true否则返回false
> :大于 price>1,如果是大于1返回true否则返回false
>= :大于等于 price>=1,如果是大于等于1返回true否则返回false
or :或 price=1 or price=2,如果是等于1或等于2返回true否则返回false
and:与 price>1 and price<2,如果是大于1且小于2返回true否则返回false
mod:计算除法的余数 2 mod 1,余0
'''
#通过text()定位到标签包含文本内容的位置,利用contains(text(),"文本内容")函数包含关键词文本内容,还可以直接等于文本内容,如:/div[text()="文本内容"]
browser.find_element_by_xpath('//div[@class="time-chose"]/span[contains(text(),"文本")]').click()
time.sleep(1)
browser.find_element_by_xpath('//div[@class="time-chose"]/span[text()="文本"]').click()
time.sleep(1)
browser.find_element_by_xpath('//div[@class="time-chose"]/span[text()="文本"]').click()
time.sleep(1)
org_target=browser.find_element_by_xpath('//div[@class="fixed-d-statistic-up"]/span[text()="文本"]')
browser.execute_script('arguments[0].scrollIntoView()',org_target)#拖到指定的位置
time.sleep(1)
#使用descendant定位所有的后代元素
browser.find_element_by_xpath('//div[@class="fixed-d-picker-icon"]/descendant::input').click()
time.sleep(1)
#通过title
browser.find_element_by_xpath('//table[@class="ant-calendar-month-panel-table"]//td[@title="八月"]').click()
time.sleep(1)
browser.find_element_by_xpath('//div[@class="fixed-d-picker-icon"]/descendant::input').click()
time.sleep(1)
browser.find_element_by_xpath('//table[@class="ant-calendar-month-panel-table"]//td[@title="九月"]').click()
#使用 | 定位,在div下有i或者i的class等于anticon anticon-plus-circle-o才能被定位
browser.find_element_by_xpath('//div[@class="dept-chose-icon"]/i | //i[@class="anticon anticon-plus-circle-o"]').click()




 吾爱乐享
吾爱乐享













评论前必须登录!
注册