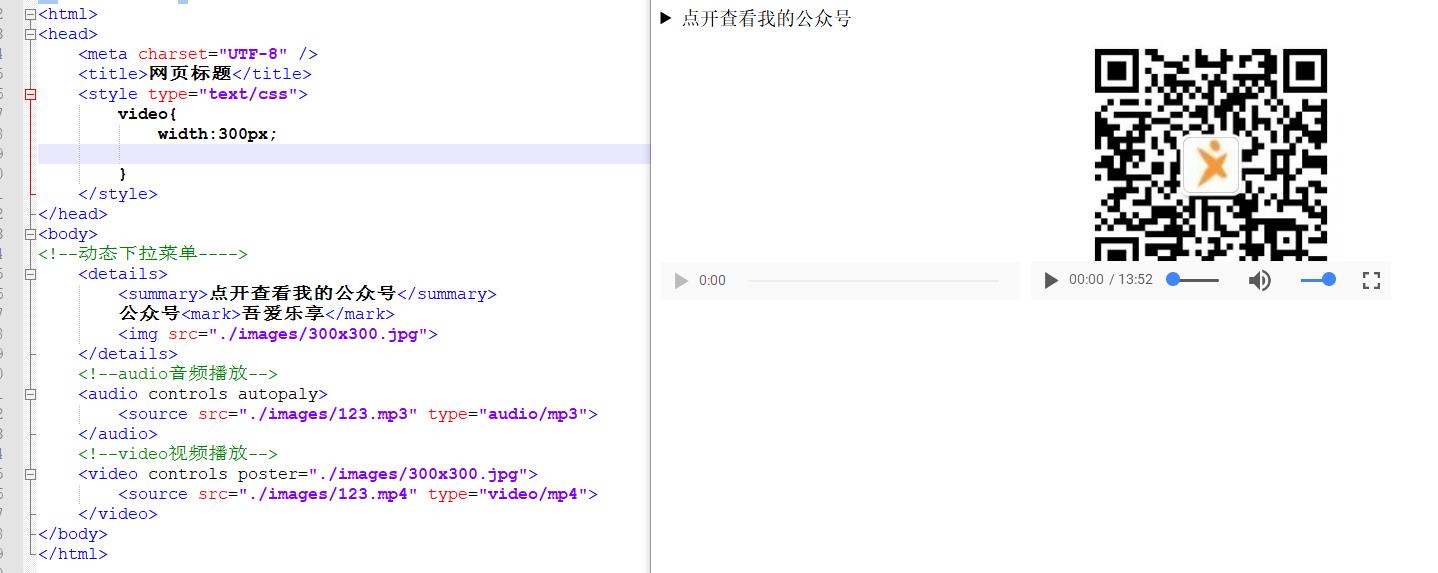
1.details, summary, mark标签 动态下拉展示效果
- details:下拉详情
- summary:下拉菜单的内容概述
- mark:下拉的名称标记
如图:
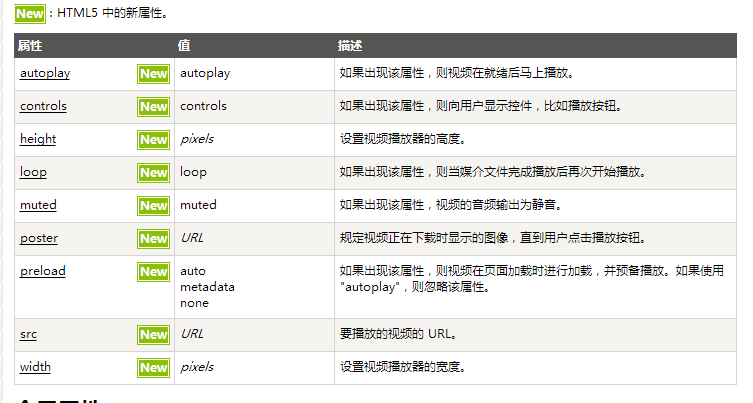
2.video和audio多媒体标记
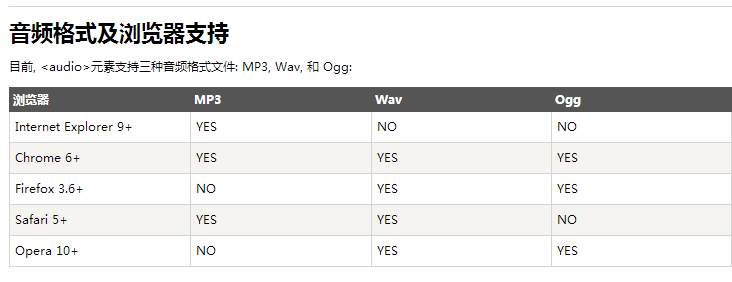
- audio:目前<audio>元素支持三种音频格式文件:mp3、wav、和ogg
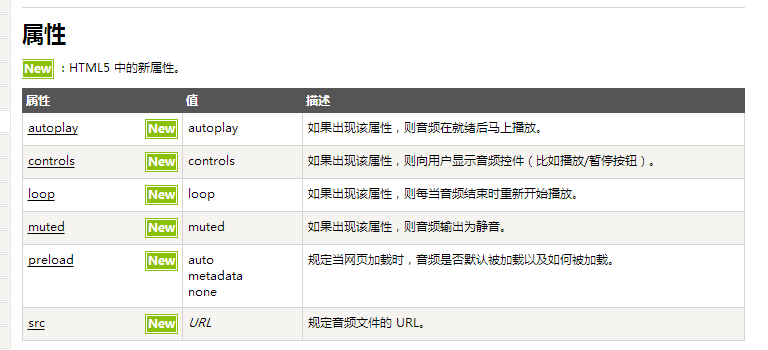
- 属性auoplay:自动播放
- controls:控件,只有该控件才能出现播放按钮,必写
- loop:循环播放
- muted:静音
- preload:加载方式,默认是auto自动加载,还有metadata预加载、none不加载、auto
- url:规定音频文件的url


如图:

- video:目前<video>元素支持三种视频格式:mp4、webm、和0gg
- 属性auoplay:自动播放
- controls:控件,只有该控件才能出现播放按钮,必写
- width:设置播放器的宽度 值:数字
- height:设置视频播放器的高度。值:数字
- loop:循环播放
- muted:静音
- preload:加载方式,默认是auto自动加载,还有metadata预加载、none不加载、auto
- poster:播放前显示的图片 值为url
- url:规定音频文件的url


如图:
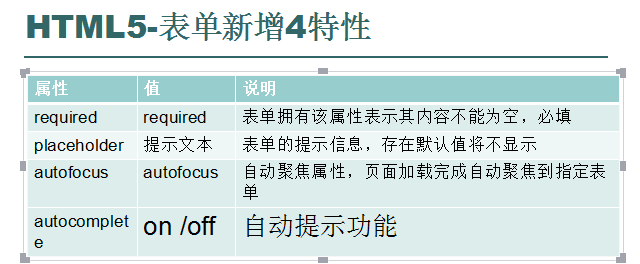
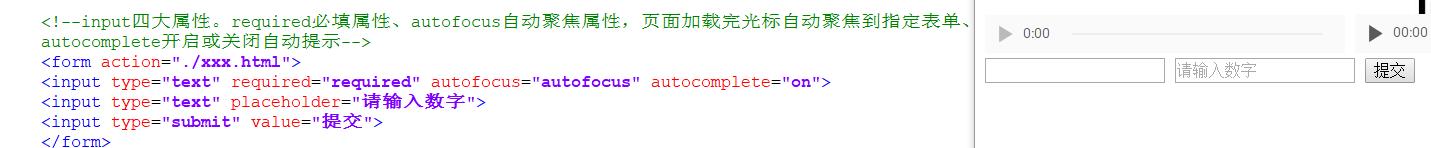
3.input公共属性
- required:表单必填属性,有了该属性就不能为空
- placeholder:表单提示信息,存在默认值将不显示
- autofocus:自动聚焦属性,页面加载完成自动聚焦到指定表单
- autocomplete:自动提示功能。值:on、off

如图:
4.input元素其他属性
- type=”email”:限制用户输入必须为email类型
- type=”url”:限制用户输入必须为url类型
- type=”date”:限制用户输入必须为日期类型
- type=”time”:限制用户输入必须为时间类型
- type=”month”:限制用户输入必须为月类型
- type=”week”:限制用户输入必须为周类型
- type=”number”:限制用户输入必须为数字类型
- type=”range”:产生一个滑动条的表单
- type=”search”:产生一个搜索意义的表单
- type=”color”:产生一个颜色选择表单
常用的input属性:text(文本)、submit(提交)、password(密码)、checkbox(多选)、select(下拉)、radio(单选)、textarea(文本域)、image(图片提交)、reset(重置)、button(普通提交)、file(上传附件)、hidden(隐藏域)

5.通用属性contenteditable和hidden
- contenteditable:把普通元素做成可以输入内容的元素
- hidden:隐藏属性

 吾爱乐享
吾爱乐享
















评论前必须登录!
注册