1.html5介绍
html5将成为html、xhtml以及html dom的新标准。大部分现代浏览器已经具备了一些html5的支持。
官方概念:html5草案的前身为web-applications1.0,是作为下一代互联网标准,用于取代html4与xhtml1的新一代标准版本,所以叫html5.它增加了新的标签和属性,加强了网页的标准、语义化与web表现性能,同时还增加了本地数据库等web应用的功能
html5一般现在都在制作动画
2.html特点
- 更简单 :写法更简单,如:doctype
- 标签语义化:所有的标记都是有意义的,如:div class=”header” header nav都变得有意义
- 语法更轻松:<img/>可以去掉斜杠变成<img> <p></p>可以去掉结束标签只写开始标签<p>
- 增加了强大的画布标签<canvas>:必须配合js使用
- 一些标签不在建议使用(如:applet、font、basefont、center、dirs、strike、u等)
- 多设备跨平台、自适应网页设计,兼容性好:响应式、网页根据屏幕大小自动的改变页面的内容大小
2.1更简单
html5文档申明
DTD的申明改为:<!DOCTYPE html>,比原来更加的简洁
<!doctype html> <html> <head> <meta charset="utf-8">//简化了字符集申明 </head> </html>
2.2html5标签语义化
结构标签:(块状元素)有意义的div
- <header>标记定义一个页面或一个区域的头部
- <nav>标记定义导航链接
- <article>标记定义一篇文章的内容
- <section>标记定义网页中一块区域 比如:章节 页眉页脚之类 专题效果
- <aside>标记定义页面内容部分的侧边栏
- <hgroup>标记定义文件中一个区块的相关信息
- <figure>标记定义一组媒体内容以及他们的标题
- <figcaption>标记定义figure元素的标题
- <dialog>标记定义一对话题类似与微信
- <footer>标记定义一个页面或区域的底部
新的结构标签带来的是页面布局的改变及提升对搜索引擎的友好
2.3语法更松散
标准的改语法相对松散
- 不允许写结束符的标签:(单标签)area、base、br、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr
- 可以省略结束的标记:li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、dt、th
- 可以省略的标记:html、head、body、colgroup、tbody
html5支持松散的语法极大的兼容了编程人员的不规范代码、同时保证页面效果不同改变
html5是向下兼容的
2.4html5不在建议使用的标记和属性
html5在引入新标记的同时,废弃了不少常见元素、可分为几类
第一类:表现性元素
basefont、big、center、font、s、strike、tt、u
建议使用语法正确的元素代替他们,并使用css来确保渲染后的效果
第二类:框架类元素
因框架有很多可用性及可访问性问题,html5规范将以下元素移除:frame、frameset、noframes、但html5支持iframee
第三类:属性类
很多表现性的属性也被新规范移除,如下:
- align、body标记上的link、vlink、alink、text属性/bgcolor/height和width
- iframe元素上的scrolling属性/valign/hspace和vspace
- table标记上的cellpadding、cellspacing和border属性
- header标记上的profile属性
- img和iframe元素的longdesc属性
第四类:其他
- abbr取代acronym(用于表示缩写)
- object取代了applet
- ul取代了dir
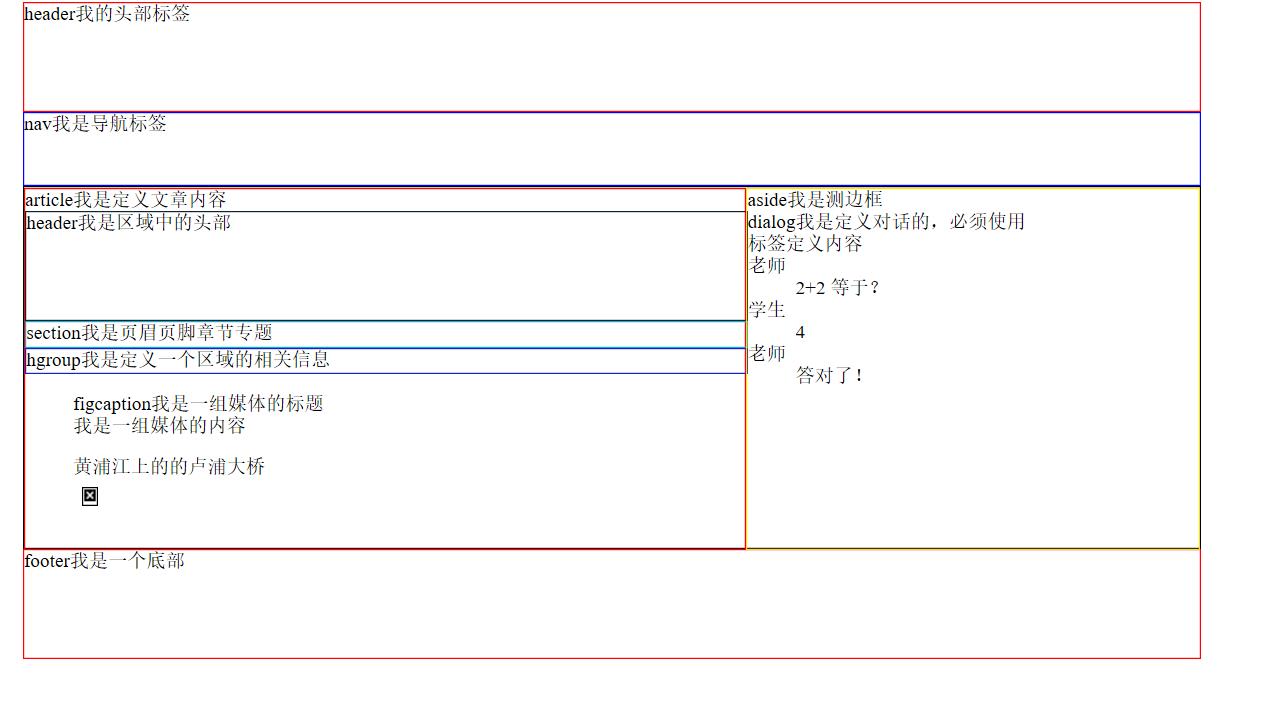
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<style type="text/css" >
/*设置头部*/
header{
width:980px;
height:90px;
border:1px solid red;
margin:0px auto;
}
/*设置导航*/
nav{
width:980px;
height:60px;
border:1px solid blue;
margin:0px auto;
}
/*两个标记需要居中,用一个大的div标记括起来*/
div{
width:980px;
height:300px;
border:1px solid black;
margin:0px auto;
}
/*设置文章内容*/
article{
width:600px;
height:300px;
border:1px solid red;
float:left;
}
/*设置测边框*/
aside{
width:376px;
height:300px;
border:1px solid #ffdd12;
float:right;
}
/*设置区域内的头部*/
article header
{
width:600px;
height:90px;
border:1px solid #112233;
margin:0px auto;
}
/*设置区域内的头部*/
section
{
width:600px;
height:20px;
border:1px solid #11aacc;
margin:0px auto;
}
/*设置区域内的头部*/
hgroup
{
width:600px;
height:20px;
border:1px solid #1122cc;
margin:0px auto;
}
/*设置底部*/
footer{
width:980px;
height:90px;
border:1px solid red;
margin:0px auto;
}
</style>
</head>
<body>
<header>header我的头部标签</header>
<nav>nav我是导航标签</nav>
<div>
<article>
article我是定义文章内容
<header>header我是区域中的头部</header>
<section>section我是页眉页脚章节专题</section>
<hgroup>hgroup我是定义一个区域的相关信息</hgroup>
<figure>
<figcaption>figcaption我是一组媒体的标题</figcaption>
我是一组媒体的内容
</figure>
<figure>
<figcaption>黄浦江上的的卢浦大桥</figcaption>
<img src="shanghai_lupu_bridge.jpg" width="350" height="234" />
</figure>
</article>
<aside>aside我是测边框<br>
<dialog>dialog我是定义对话的,必须使用<dt>标签定义内容
<dt>老师</dt>
<dd>2+2 等于?</dd>
<dt>学生</dt>
<dd>4</dd>
<dt>老师</dt>
<dd>答对了!</dd>
</dialog>
</aside>
</div>
<footer>footer我是一个底部</footer>
</body>
</html>
 吾爱乐享
吾爱乐享













评论前必须登录!
注册