1.body的属性
- bgcolor:背景颜色 例:<body bgcolor=”red”> 颜色:单词、16进制、rgb方式

- background:背景图片 例:<body background=”图片路径”>
![]()
图片显示结果:

-
文本修饰标记<font></font>
-
font的标记属性
- color:文本的颜色 例:<font color=”red”>文本</font>
- size:文本的大小 例:<font size=”6″>文本</font> 大小一般在1-6之间

-
演示结果:

- <i></i>:斜体
- <b></b>:加粗
- <u></u>:下划线
- <s></s>:删除线
- <sup></sup>:上标
- <sub></sub>:下标

结果图:

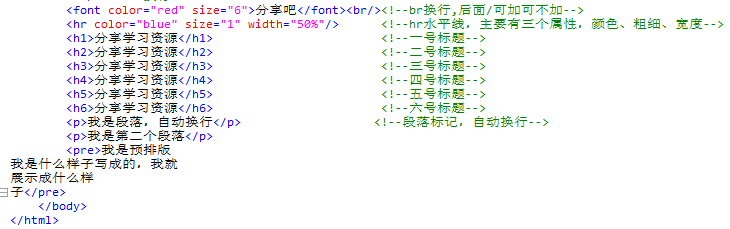
2.html 的排版标记
- <br/>:换行,在需要换行的后面加上<br/>标记就可以了
- <hr/>:水平线
- <hr/>常用的属性:
- size:粗细 值:1-100
- color:颜色 值:颜色
- width:宽度 值:数值(固定)或百分比(根据浏览器自适应调整)
- 百分比一般用于响应式网站的开发
- <h1>—<h6>:标题标记:双标记,自动换行和加粗 例:<h1>一号</h1>
- <p></p>:段落标记
- <pre></pre>:预排版标记

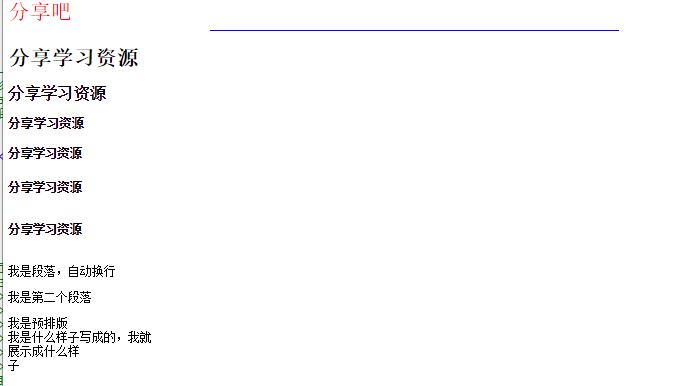
预览结果图:

3.html 实体字符
功能:在网页中显示一些特殊的字符,比如:RMB、空格、大于号、小于号、版权号

常用的实体字符:<(小于号)、>(大于号)、 (空格)、¥(人民币符号)、©(版权号)
![]()
预览结果:

 吾爱乐享
吾爱乐享
















评论前必须登录!
注册