普通框架
语法:
<frameset> //划分用的
<frame> //显示用的
<frame>
…….
<noframe>直接显示的描述文字</noframe> //描述
</frameset>
目的:框架就是对当前页面进行分割,划分成每个小窗口,每个小窗口显示不同的页面
作用:用于后台的制作,前台不再推荐使用,兼容性不好
注意:如果是框架结果的网页,不能有body,而且他的文档头是frameset的,而不是普通文档头DOCTYPE
框架的文档头<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
frameset的属性:
- rows:跨行划分 值:划分窗口的方式
- rows:10,* //上面是10,其他的都给了下面
- rows:10,*20 //上面是10 ,下面是20,其余的都给了中间
- rows:10,20,* //上面的是10,中间的是20,其余都给了下面
- rows:20%,* //上面的是20%,其他都给了下面
- cols:左右划分 值:划分窗口的方式
- cols:10,* //左边10,其他右边
- cols:20%,*10 //左边百分之20,右边10,其他中间
注意:划分遵循先上下在左右
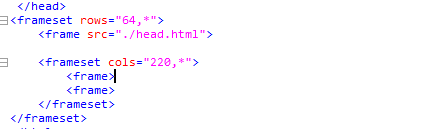
划分窗口的嵌套,需要在哪个位置嵌套,就在那个位置上再次划分窗口,就把原来的frame换成了一个新的frameset
- border:边框 值:数字
- bordercolor:边框颜色
iframe的属性:
- src:要显示页面的路径
- scorlling:取消滚动条 值:yes或no
- noresize:不能滑动 值:yes或no
- name:要把显示页面显示到哪个窗口就给这个窗口起个名称
- tagtet:打开方式 值:_blank. _self _top _parent
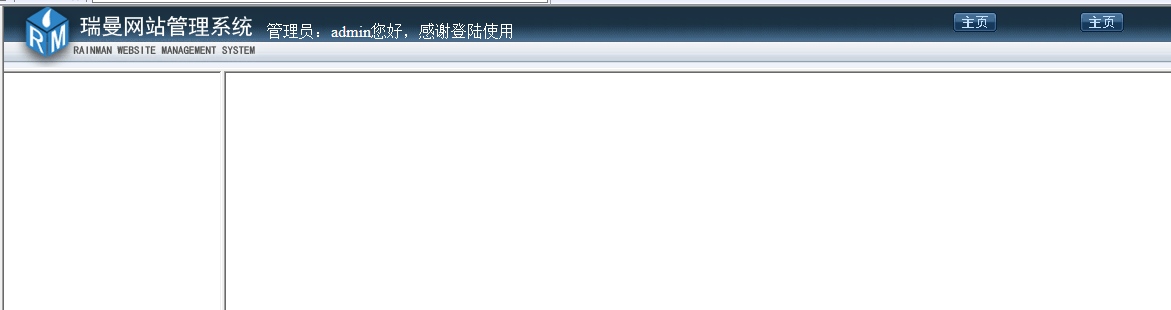
案例:
index.html

head.html


2.内嵌框架
<iframe>您的浏览器不支持内嵌框架</iframe>
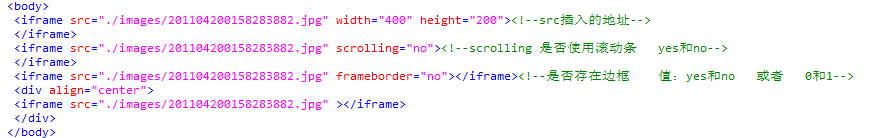
常用的属性:
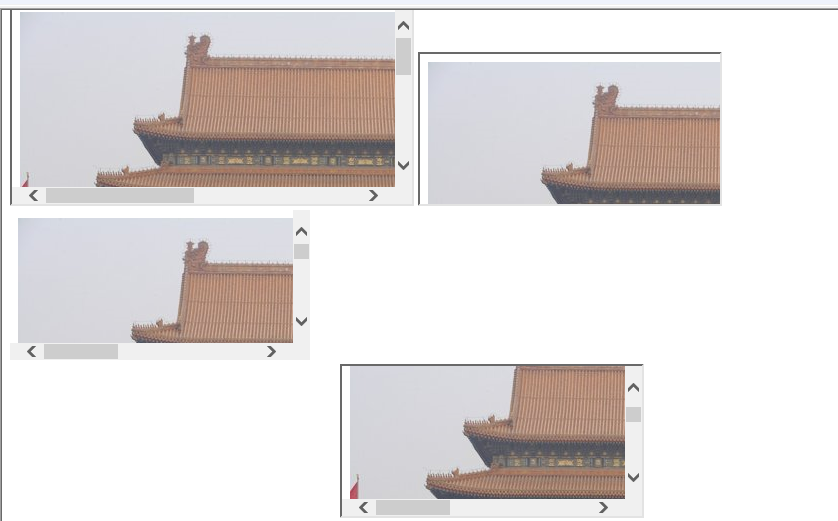
- align:水平对齐方式 值:left center right
给外层块元素使用align可以对iframe进行位置的移动
- scrolling:滚动条 值:yes或no
- src:要显示到窗口的页面的路径
- width:窗口的宽度 值:数字
- height:窗口的高度 值:数字
- frameborder:框架边框 值:0或1 yes或no


 吾爱乐享
吾爱乐享
















评论前必须登录!
注册