1.div+css布局
说明:在网页开发中,需要对页面内容进行“模块化标准布局”,把内容放入到某个位置,让页面形成固定规律展示出来
模块化:在网页中所有的内容都是以块来展示的
标准化:在开发网站时是有一定的标准的,w3c标准
好处:为了把html页面和css代码进行分离,在以后的维护时和合作开发、有利于搜索引导的抓取
2.无意义div和span
说明:在html标记中一般都是有自带名称。如h1标题,a超链接
只有div和span是没有意义的,所以布局就使用div和span,div一般给大块的内容布局,span是给行内的内容布局
块:不管内容多少,都只会占一行,可以改变大小但是还是独占一行
行内元素:内容多少占多少
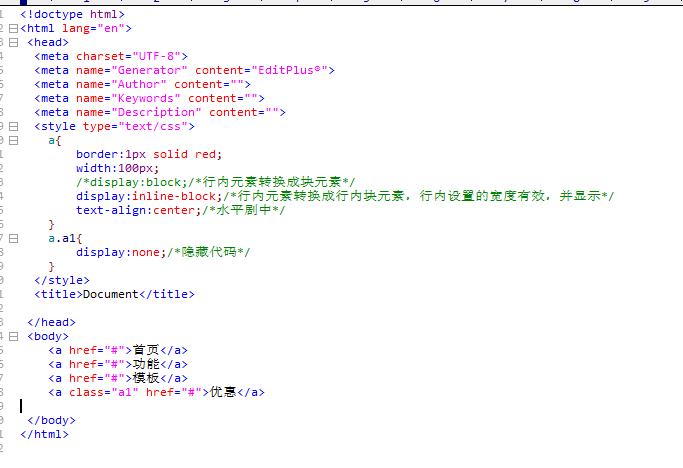
3.块元素和行内元素的转换
| 属性名 | 描述 | 属性值 |
| display | 块元素和行内元素的转换 | Block(块)、inline(行内)、inline-block(行内块) |
| dispaly | 显示和隐藏 | None(隐藏)、block(显示) |
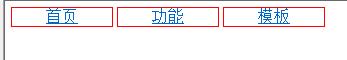
案例:


[erphpdown]div+css标准化[/erphpdown]
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册