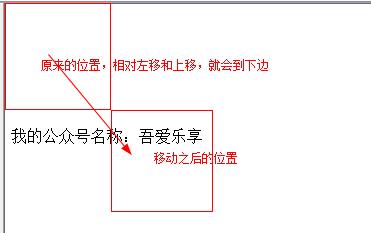
1.relative:相对定位
说明:定位元素相对原来的自己进行定位的方式,脱离普通的文档流,依然占用原来空间

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width:100px;
height:100px;
border:1px solid red;
position:relative;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div>
</div>
<p>我的公众号名称:吾爱乐享</p>
</body>
</html>
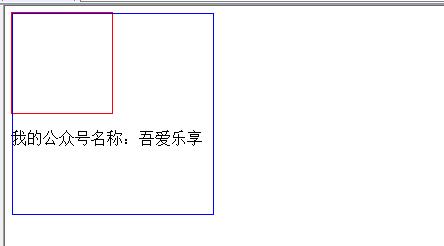
2.absolute:绝对定位
说明:定位元素相对与它的上级来说的一种定位方式,上级就是只父类或上上级或者body,一级一级的往上找其他定位(固定和相对),直到找到为止,如果没有就会选择body作为上级

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
.box{
width:100px;
height:100px;
border:1px solid red;
position:relative;
}
.absolute{
width:200px;
height:200px;
border:1px solid blue;
position:absolute;
left:0px;
top:0px;
}
</style>
</head>
<body>
<div class="box">
<div class="absolute">
</div>
</div>
<p>我的公众号名称:吾爱乐享</p>
</body>
</html>
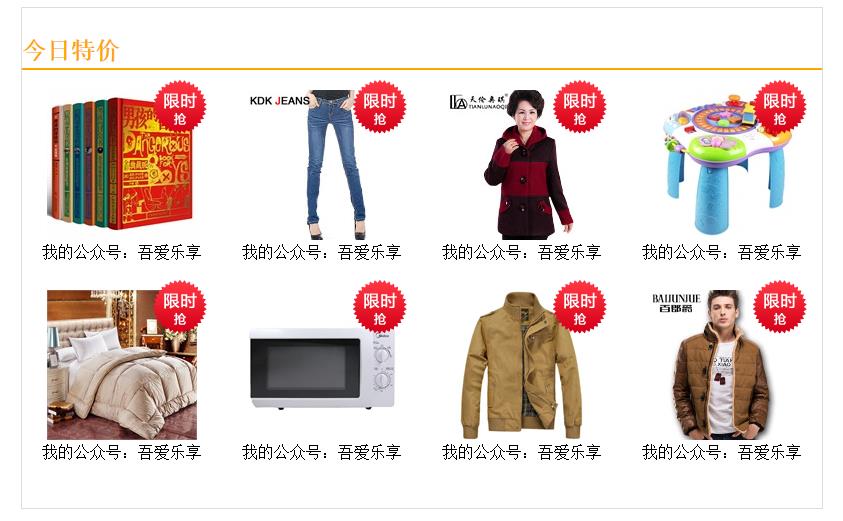
案例:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
li{
list-style:none;
width:200px;
height:200px;
float:left;
position:relative;
}
.box{
width:800px;
height:500px;
border:1px solid #ddd;
margin:10px auto;
}
ul{
padding:20px 0px;
text-align:center;
}
h2{
width:100%;
height:30px;
padding-top:30px;
color:orange;
border-bottom:2px solid orange;
}
.absolute{
position:absolute;
right:15px;
top:-10px;
}
</style>
</head>
<body>
<div class="box">
<h2>今日特价</h2>
<ul>
<li>
<img src="./images/01.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/02.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/03.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/04.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/05.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/06.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/07.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
<li>
<img src="./images/08.jpg">
<p>我的公众号:吾爱乐享</p>
<img class="absolute" src="./images/xsq.png">
</li>
</ul>
</div>
</body>
</html>
 吾爱乐享
吾爱乐享
















评论前必须登录!
注册