1.标准选择器:通配符选择器、标记选择器、类选择器、id选择器
- 通配符选择器
- 语法:*{color:red;}
- 注意:通配符是选择上所有的标记,。通配符包括body里的样式,但是少用,IE6不支持
- 案例:


- 标记选择器:
- 说明:直接写标记名当成选择器来使用,选择器哪个标记当前这个页面中所有这个标记都会发生改变
- 语法:标记名{color:red}
- 案例:


- 类选择器:又称“class选择器”
- 说明:每个html标记都有一个公共属性,class属性配合css使用的,这个class属性就是给某个或某些标记加一类样式
- 语法:class属性的值{color:red;}
- 注意:类名可以给不同的标记加上,这个时候这些标记统称一类
- 在写class选择器时必须加点(.)
- 建议不管是某个还是某些标记都使用类的方法
- 案例:


- id选择器
- 说明:每个html标记都有一个公共的属性id,每个id必须时唯一的
- 语法:#id 的值{color:red;}
- 注意:id选择器只是给一个标记加样式,一般用js的动态效果使用,id和class时分开使用的,id给js使用,class给css使用
- 案例:


2.复杂选择器:多元素选择器、后代选择器、子类选择器、伪类选择器
- 多元素选择器:
- 说明:把css的基本选择器进行组合,组合成多种选择器方式
- 语法:div,ul,li,.class,#id,{color:red;}
- 注意:大型网站一般都用多元素来替代通配符,每个选择器用英文逗号隔开
- 案例:

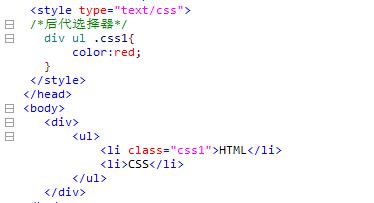
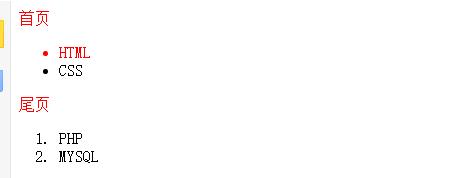
- 后代选择器:
- 说明:在制作网站时会出现嵌套的形式,有可能时多级嵌套,而且每个多级里面标记还相同,这个时候就可以用某个标记中的某个内容
- 语法:第一层 第二层 第三层。。。。{color:red}
- 注意:如果某一层有相同的标记都会选择,需要每层都写清楚 p标记中不能嵌套一些块元素
- 案例


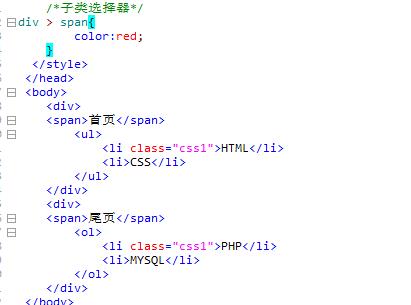
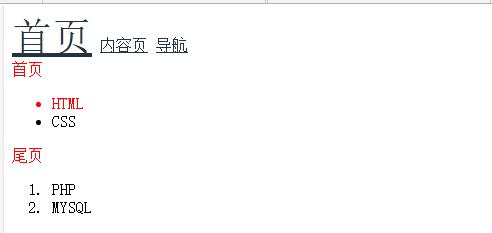
- 子类选择器:
- 说明:就是选择一代(子孙)不能隔代
- 语法:父类(选择器)>子类(选择器){color:red;}
- 案例:


- 伪类选择器:
- 说明:给超链接加样式的方法:<a href=”#”></a>
- link:默认状态
- hover:放上状态
- active:当点击时的状态(不放手)
- visited:访问过的状态
- 语法:选择器状态{color:fed}
- 注意:一般是默认状态和访问过状态设置成一样的效果 所有的标记都可以加伪类选择器
- 案例:


 吾爱乐享
吾爱乐享
















评论前必须登录!
注册