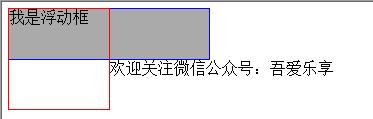
浮动元素和文本的关系:
说明:文本是不会钻入到浮动元素下面的。 div背景颜色会插入到浮动元素的下面

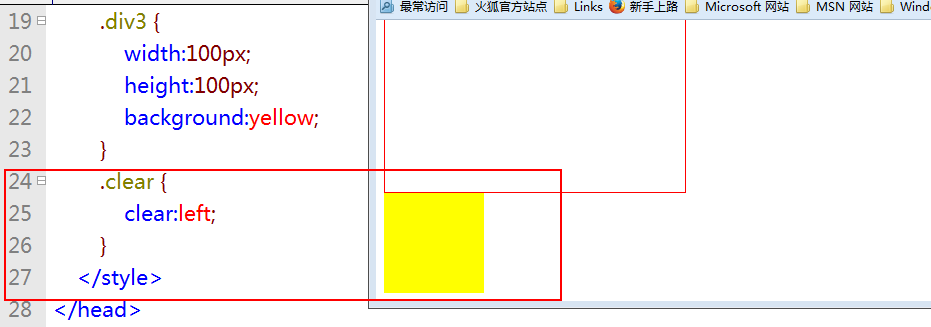
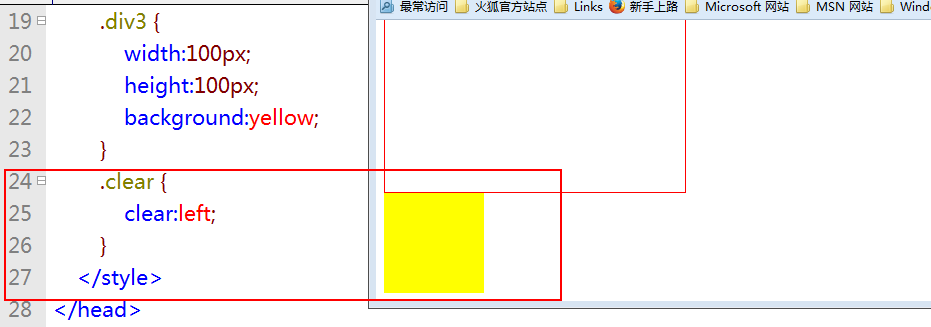
清除浮动:
- clear: 清除浮动 属性值left、right、both(清楚左右浮)
清除浮动的目的:当浮动完成(布局完成),再回来,再落回普通文档流上。
写法:在浮动元素的下面(紧挨着)添加一个空的div,这个div就用来清除上面元素浮动的,直接给div加清除浮动的属性

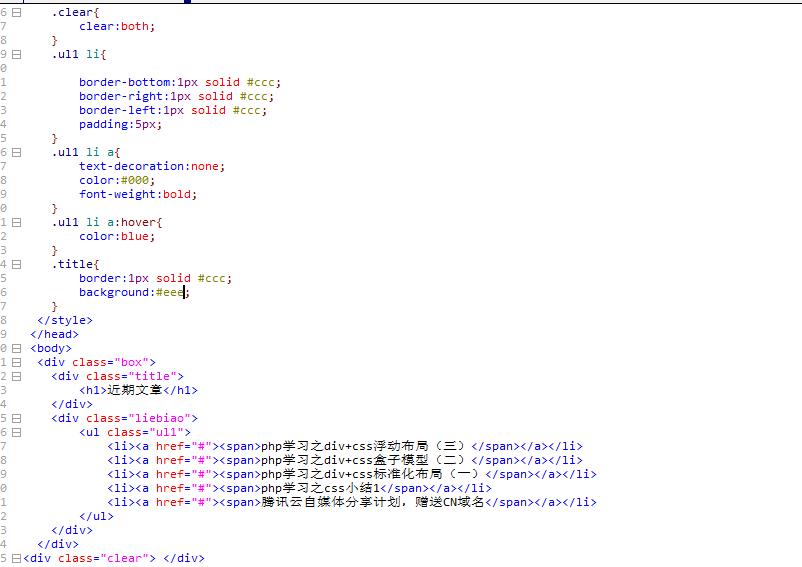
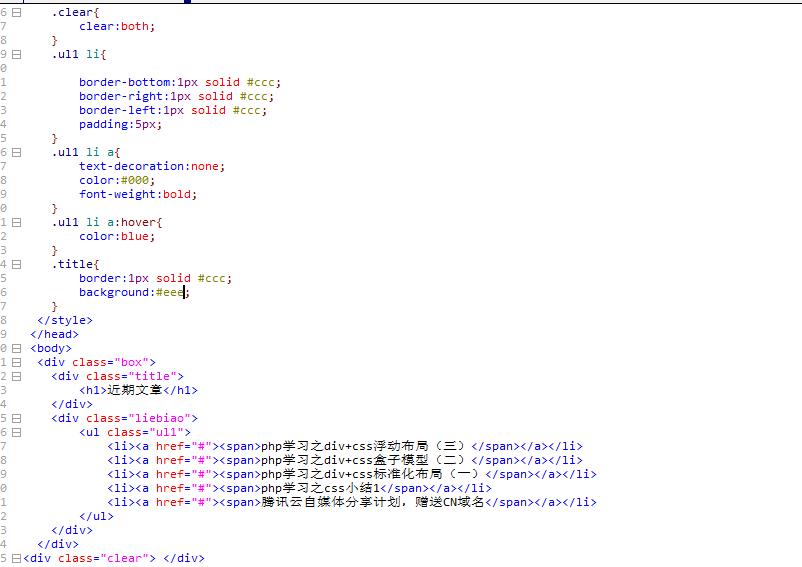
案例:


[erphpdown]浮动案例[/erphpdown]
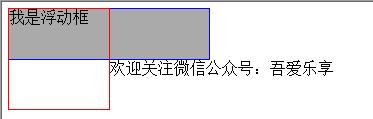
说明:文本是不会钻入到浮动元素下面的。 div背景颜色会插入到浮动元素的下面

清除浮动的目的:当浮动完成(布局完成),再回来,再落回普通文档流上。
写法:在浮动元素的下面(紧挨着)添加一个空的div,这个div就用来清除上面元素浮动的,直接给div加清除浮动的属性

案例:


[erphpdown]浮动案例[/erphpdown]


评论前必须登录!
注册