
php学习之php的八种数据类型的使用
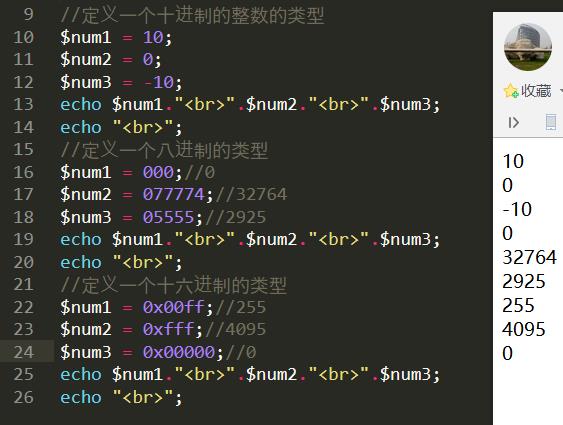
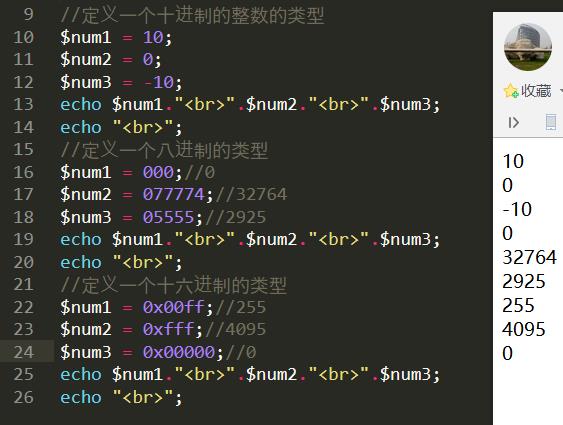
字符串类型:string php学习之php的八种数据类型之字符串string的使用 1.整数型:int 说明:是负数、0、正数的集合、在php中存储整数为10进制、八进制、十六进制 语法:$var=整数数字; 八进制的写法:在数字前面加上...

字符串类型:string php学习之php的八种数据类型之字符串string的使用 1.整数型:int 说明:是负数、0、正数的集合、在php中存储整数为10进制、八进制、十六进制 语法:$var=整数数字; 八进制的写法:在数字前面加上...

说明:数据类型就是php能存储数据的格式,php提供8种数据类型 标量类型 int float boolean string 复合类型 array object 特殊 null resource 除了这八种数据类型之外,还有在文档手册中提供...

1.php基础语法: php标识符 <?php code; ?> <? code; ?> <script language = “php”>code;</script>...

说明:常量一旦定义,里面的值和常量是不能改变和销毁的,而且常量名不能重复 1.常量的定义: 语法:define(常量名,常量值); 不能定义复合数据 5.x php版本:const来定义复合的数据,如数组 7.0 php版本:define可...

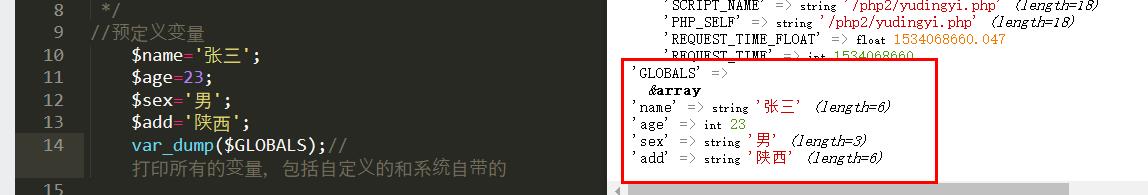
说明:就是php系统内置的提供给使用的变量,这个变量一般都是超全局变量,超全局就是没有作用域的限制有的还可以跨页面 $GLOBALS _SERVER _GET _POST _FILES _COOKIE _SESSION _REQUEST _...

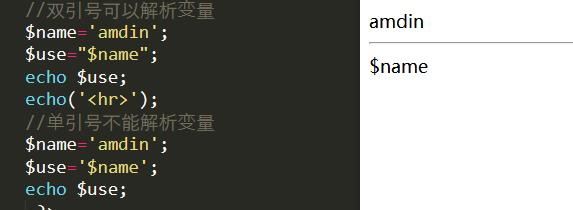
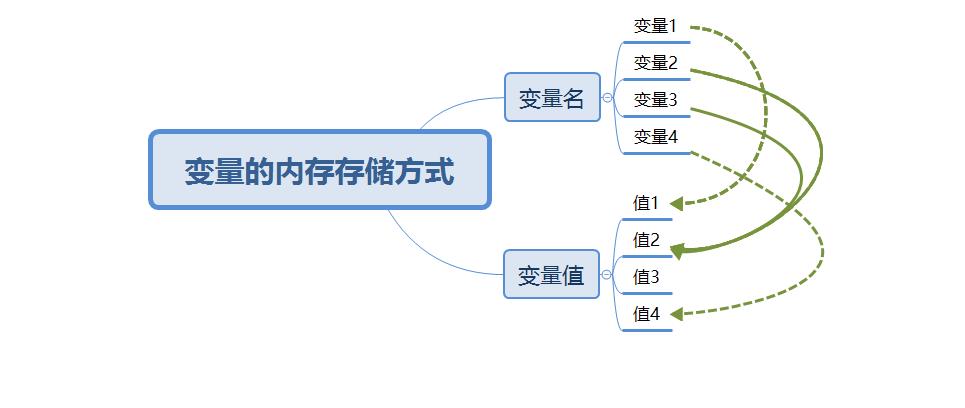
1.变量的介绍 说明:可以存储变化的量(数据)的空间,可以变化的量是通过上下文来决定的,属于弱类型语言 2.变量的声明 说明:变量的声明四用‘$’来进行定义的声明的,在内存中需要定义变量并赋值 语法:$变量名=变量值; 变量名的范围:数字、...

1.php标识符 标准标识符:<?php ?> 短标签风格:<? ?> script风格:<script language=”php”>code;</script> a...

1.添加信息 1.创建data.php文件,设置添加用户信息的超链接 2.创建add_user_info.php,创建用户信息表单 3.创建user_info_db.php文件,接收提交的表单信息并处理 2. 查询数据 修改data.php...

1,创建表 创建createtable.php文件,用来处理接收表单的数据 2.查询表 在创建的create_table.php中获取数据库中的表,显示在对应的位置 3.删除表 通过超链接传递删除信息 创建droptable.php文件接收...

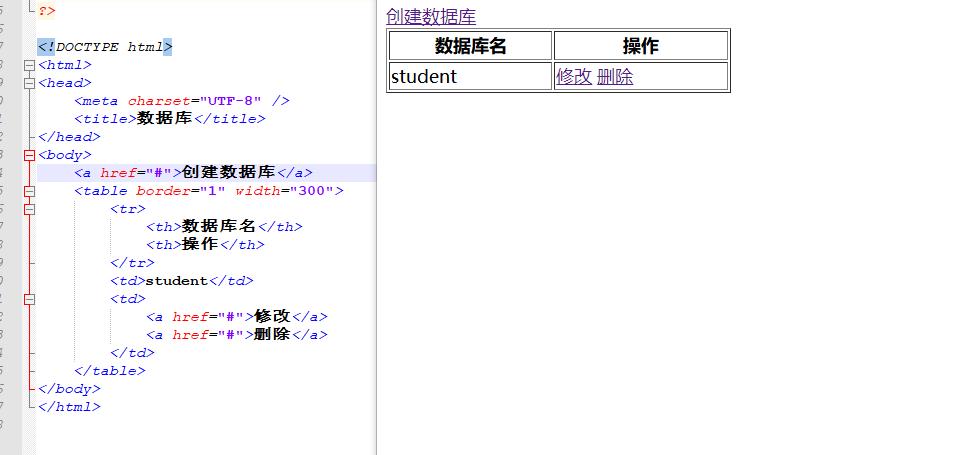
1,添加数据库 数据库名 操作 Php07 修改 删除 1.1创建数据库 创建一个ceate_database.php文件,用来显示获取到的数据库 创建一个create_database.html文件用来创建数据库并提交数据表单 创建一个...