
php学习之网站布局方式【案例全过程】
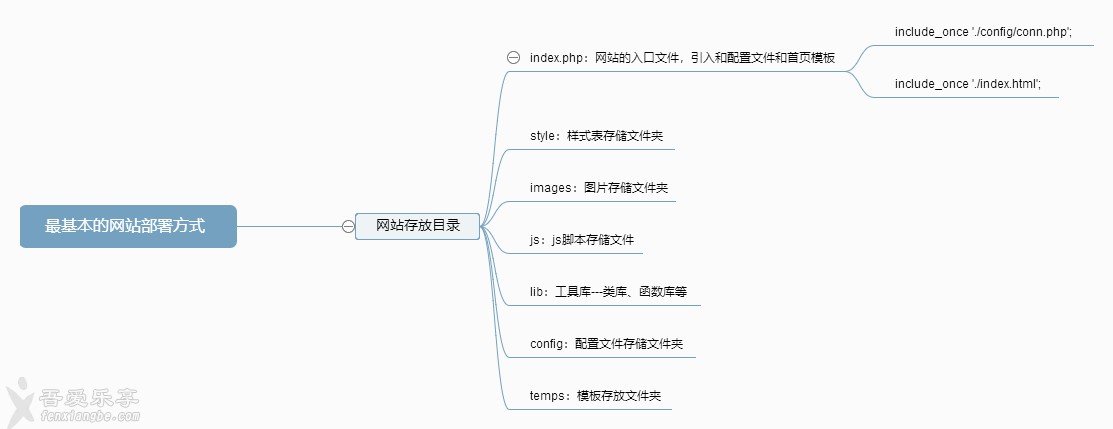
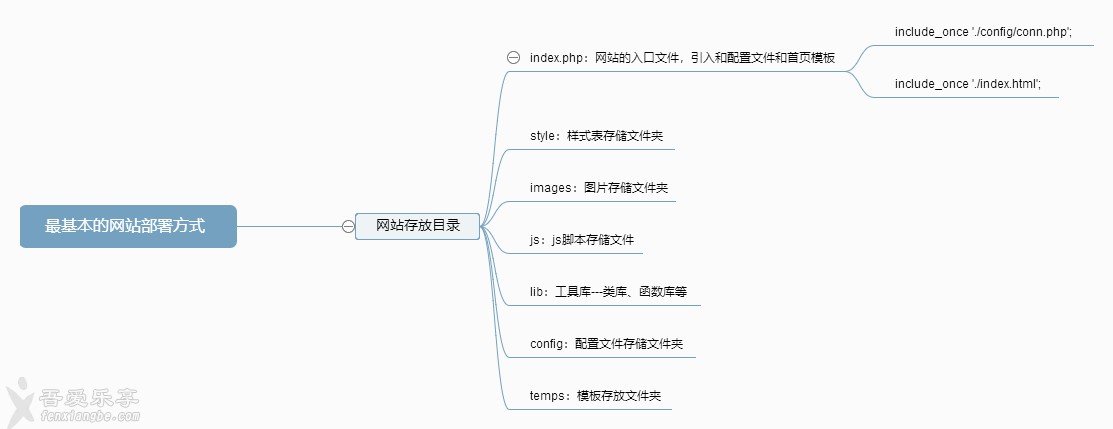
网站布局方式: 代码实现: 1.创建目录 2.创建配置文件,在config目录下新建一个conn.php文件 <?php /** * @Author: 吾爱乐享 * @Date: 2018-09-09 21:45:08 * @Last...

网站布局方式: 代码实现: 1.创建目录 2.创建配置文件,在config目录下新建一个conn.php文件 <?php /** * @Author: 吾爱乐享 * @Date: 2018-09-09 21:45:08 * @Last...

1。可变函数 说明:就是一个变量如果加上括号,php的系统就会解析成函数,这个变量的值必须是一个函数的名。否则报错,未定义 案例: 2,回调函数 说明:在一个函数中调用另一个函数,这时候称为回调 案例: 3.匿名函数 说明:匿名函数就是没有...

案例:创建一个表单,输入任意数字,让其在二进制、十进制、十六进制之间互相转换 1.没有封装前的代码实现 封装的意义在于一次写成多次调用 各进制和其他进制的相互转换函数 decbin():十进制转二进制函数 `dechex():十进制转八进制...

1.函数的介绍 说明:函数的作用在于对一个功能的封装,封装后在别的页码中引入并调用,可以节省代码量 语法: function 函数名 ( [形参1][,形参2][,形参3][,形参4][,形参n]){ 要封装的函数的代码; [return ...

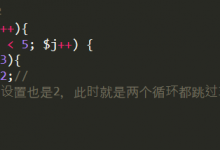
break,跳出循环 说明:break的作用是退出for、while、dowhile、switch语句 案例:输出1-100在50的时候退出 list():获取数组中的元素的值,存储到list中的变量中。每个值必须匹配一个变量, list(...

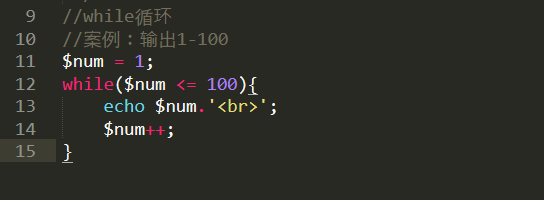
1.循环结构之while循环 语法: 变量初始化; while(条件表达式){ 循环体; 变量的变化; } 说明: 变量的初始化:这个初始化的值可以是任何一个数字 条件表达式:只有条件为true才会重复循环内容代码 变量的变化:给循环退出指...

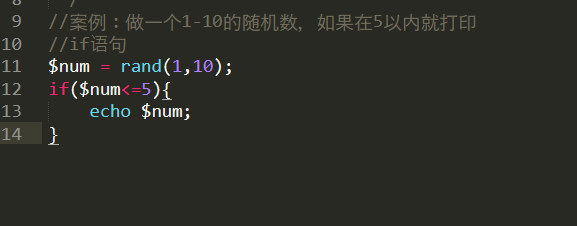
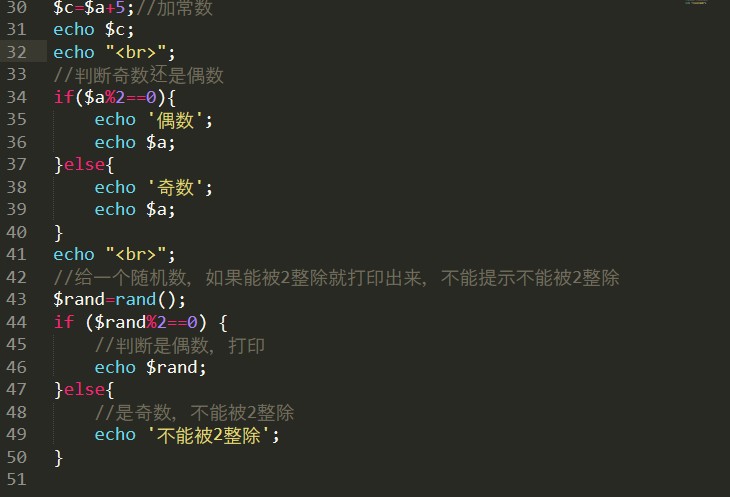
说明:流程控制分为分支结构和循环结构 分支结构包括: if else elseif 流程控制的替代语法 switch 分支结构中的if语句 语法: if(条件表达式){ 达成条件运行的代码; } 案例:做一个1-10的随机数,如果在5以内就...

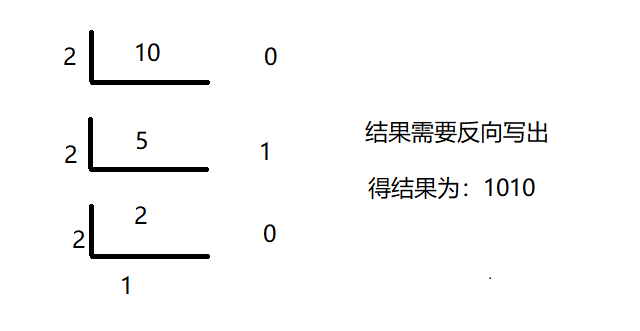
说明:二进制是由1和0构成的一个32位的数字,逢二进一 二进制:0和1 00000000 00000000 00000000 00000000 例如:10进制的5对应的二进制为: 00000000 00000000 00000000 000...

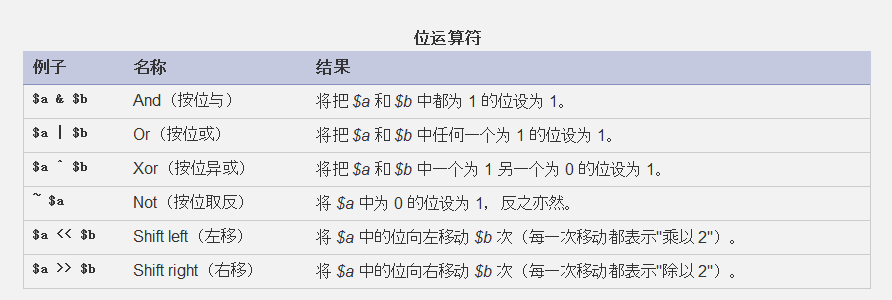
位运算符说明: 说明:就是对位进行操作,位说的是二进制的每个位,二进制共有32位,位是由1 和0 构成 &:按位与 |:按位或 ~:按位非 ^:按位异或 <<:按位左移 >>:按位右移 &:按位与 都...

说明:对操作数进行运算的符号,就是运算符 表达式:表达式是php最重要的基石,在php中,几乎所写的任何东西都是一个表达式。简单却最精确的定义一个表达式的就是“任何有值的东西”。如:$a=5; $a=4+1; 运算符分类: 运算符优先级 算...