
php学习之html5+css3新增的选择器
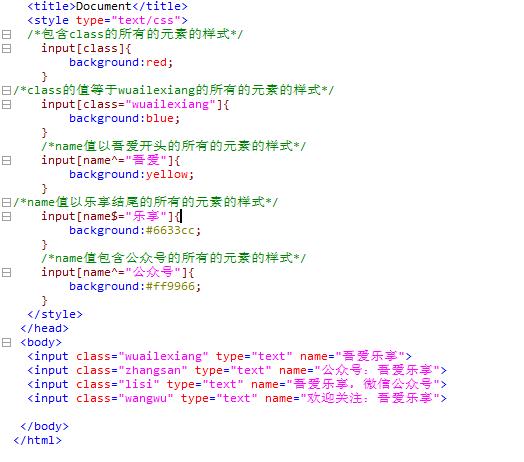
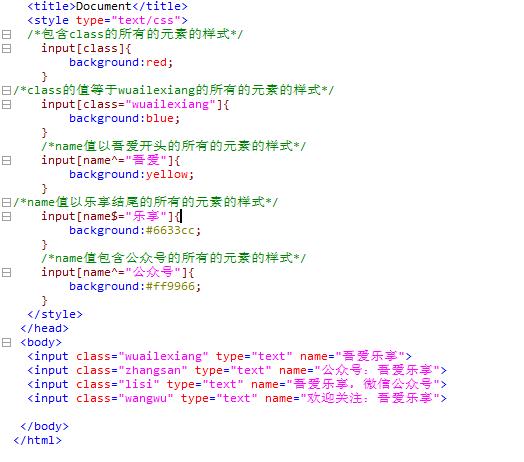
1.新增选择器 input[class]:表示选择input元素含义class属性 input[class=”xx”]:表示选择input元素含义class属性,且class值为xx input[name^=xx]:...

1.新增选择器 input[class]:表示选择input元素含义class属性 input[class=”xx”]:表示选择input元素含义class属性,且class值为xx input[name^=xx]:...

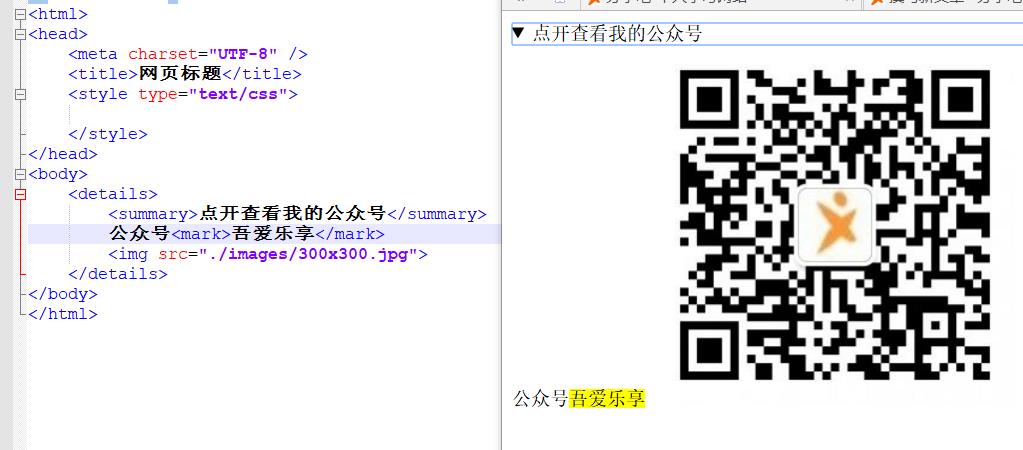
1.details, summary, mark标签 动态下拉展示效果 details:下拉详情 summary:下拉菜单的内容概述 mark:下拉的名称标记 如图: 2.video和audio多媒体标记 audio:目前<audi...

1.html5介绍 html5将成为html、xhtml以及html dom的新标准。大部分现代浏览器已经具备了一些html5的支持。 官方概念:html5草案的前身为web-applications1.0,是作为下一代互联网标准,用于取代...

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" co...

1.兼容性: 说明:兼容性也是浏览器的显示效果,不同的浏览器会有稍微的差别 主流浏览器包括:ie、谷歌、火狐、safari浏览器 兼容性说的一般是ie浏览器的6、7、8版本,原因是ie的6、7、8版本不是按照w3c标准来开发的,一般企业站或...

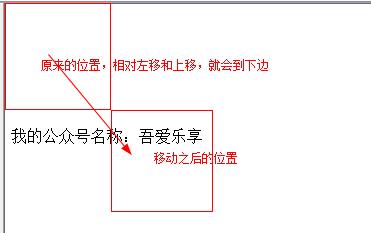
1.relative:相对定位 说明:定位元素相对原来的自己进行定位的方式,脱离普通的文档流,依然占用原来空间 <!doctype html> <html lang="en"> <head> <...

说明在浏览器中把某个或某些元素进行位置的定位 position:定位 属性值fixed(固定定位)、relative(相对定位)、absolute(绝对定位) 定位一起使用的还有top、left、...

<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>网页标题</title> <style...

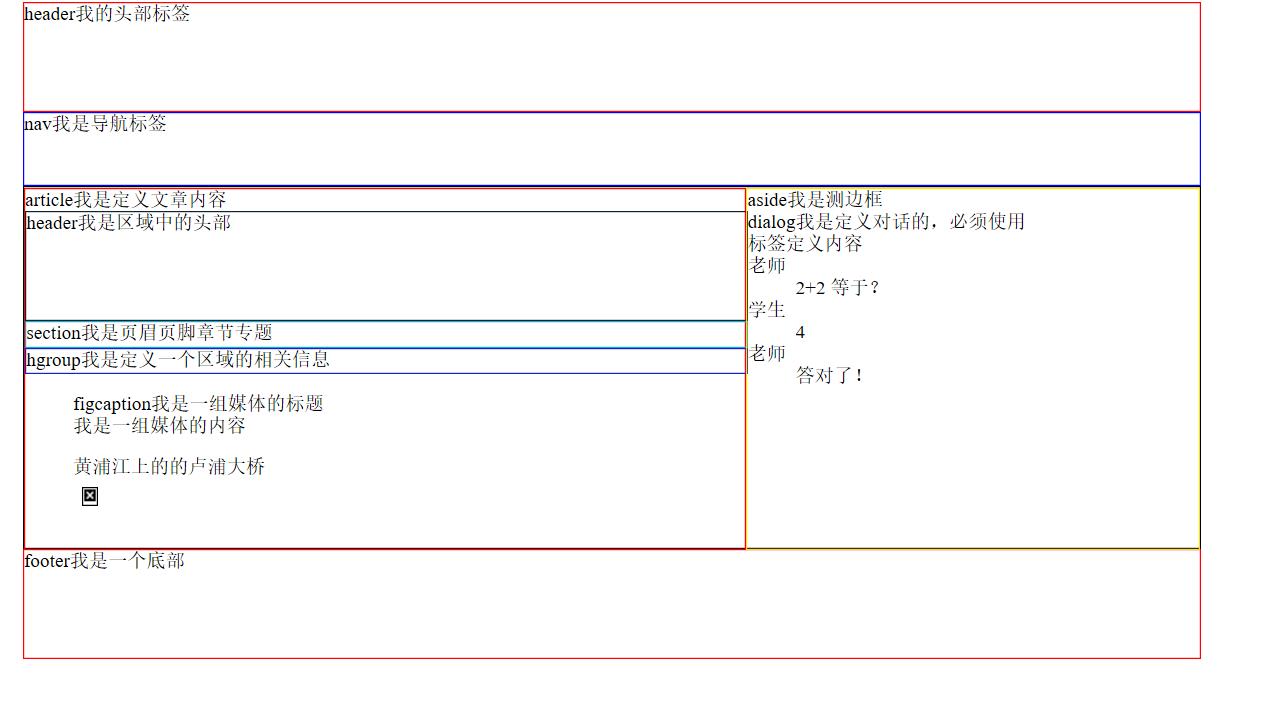
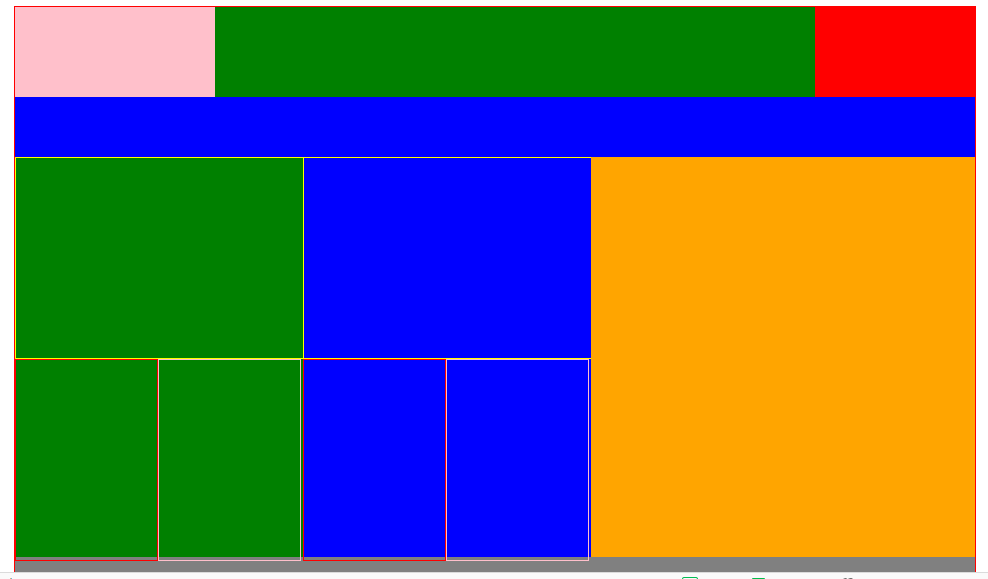
布局设计 元素居中,块元素和行内元素 块元素:需要指定宽度,居中才可以生效,普通块元素是占一行 行内元素:需要转换成块元素,必须得指定高度 2.两栏排版 3.多栏排版 [erphpdown]多排浮动[/erphpdown]

浮动元素和文本的关系: 说明:文本是不会钻入到浮动元素下面的。 div背景颜色会插入到浮动元素的下面 清除浮动: clear: 清除浮动 属性值left、right、both(清楚左右浮) 清除浮动的目的:当浮...