
php学习之css常用的属性(三)
1.文字属性 属性名 描述 属性值 font-size 文字大小 像素(px)、em(倍数)、百分百(%) font-family 字体类型 宋体、微软雅黑、黑体等 值可以是一个也可以是多个,用英文逗号隔开 目的就是检索你的电脑字体,有哪个...

1.文字属性 属性名 描述 属性值 font-size 文字大小 像素(px)、em(倍数)、百分百(%) font-family 字体类型 宋体、微软雅黑、黑体等 值可以是一个也可以是多个,用英文逗号隔开 目的就是检索你的电脑字体,有哪个...

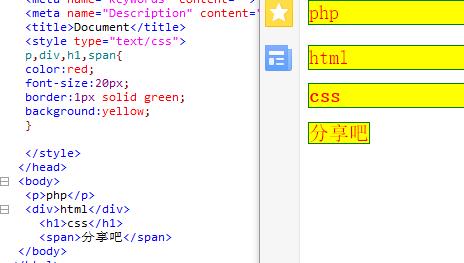
1.标准选择器:通配符选择器、标记选择器、类选择器、id选择器 通配符选择器 语法:*{color:red;} 注意:通配符是选择上所有的标记,。通配符包括body里的样式,但是少用,IE6不支持 案例: 标记选择器: 说明:直接写标记名当...

1.css的介绍 css:层叠样式表,它是cascading style sheets的缩写,作用就是给html标签加表现形式(样式显示) 如:字体、图片、列表、位置等 在浏览器中可以看到部分: html:超文本标记语言,主要作用把内容(图...

项目分析: 1.网站的宽度,现在一般不超过1280(显示屏幕的大小),本项目的首页大小712,其他页面719 2.结构分析,有几块内容组成, 首页:3块,2行1列的表格 3.当前的图片视频等信息 4.首页 命名index.html,apa...

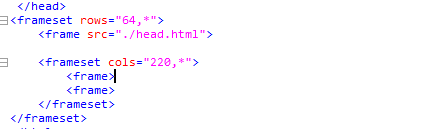
普通框架 语法: <frameset> //划分用的 <frame> //显示用的 <frame> ……. <noframe>直接显示的描述文字...

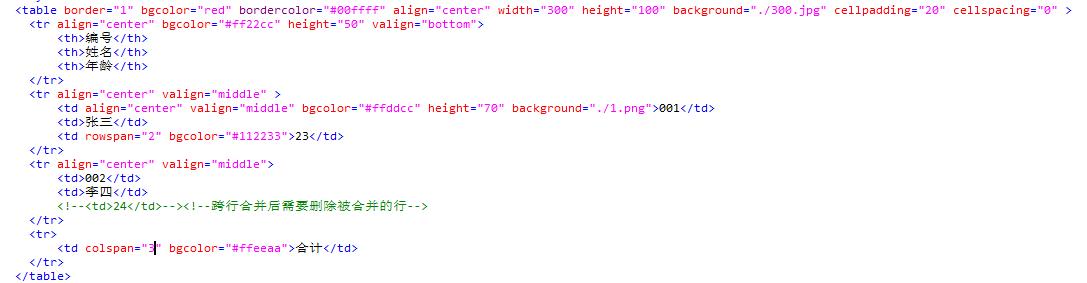
表格 结构: <table border=”1″ width=”100″ height=”200″ bgcolor=”red” borde...

1.表格标记 表格的语法: <table> <tr> <th>编号</th> //标题单元格(表头) <th>姓名</th> <th>年...

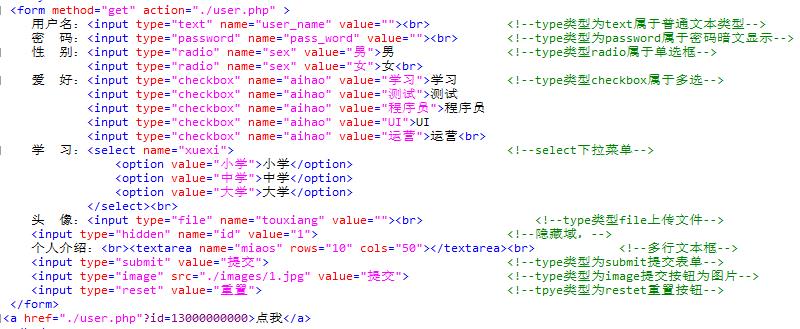
表单标记 普通文本框:<input type=”text” name=”名称” value=”值,不写value默认为空”> 密码框:<input t...

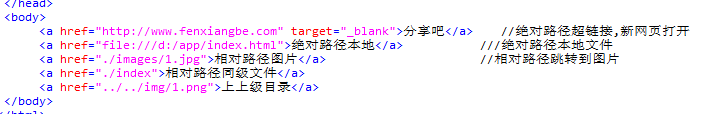
超级了标记 语法:<a 属性1=“值1”属性2=“值2”…..>当前对超链接的描述</a> 作用:网页进行跳转 常用的属性: href:链接的网页或者IP或者地址 值:具体的...

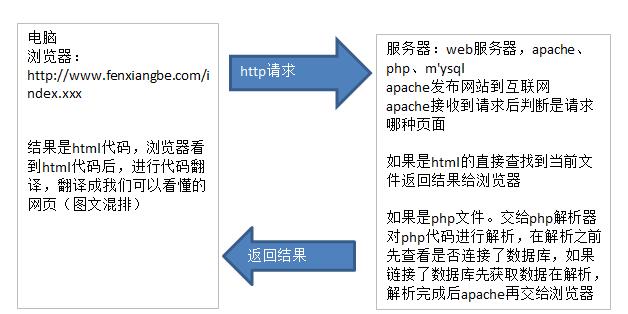
1.web的运行原理 html是什么: 超文本标记语言 hypertext markup language 一套标记组成的脚本语言 脚本语言?以文件的形式存储代码的某个具体的文件存储方式 C/S:客户端和服务器 B/S:浏览器...